
SARJournal.Volume5,Issue3,Pages159-165,ISSN2619-9955,DOI:10.18421/SAR53-07September2022.
SARJournal–Volume5/Number3/2022. 159
User-centered Design Strategies to
Develop Mobile Application for
Selection of Digital Forensics Tool
Erika Ramadhani, Agrian Persada Gama
Department of Informatics, Universitas Islam Indonesia, Jalan Kaliurang Km14.5, Sleman, Indonesia
Abstract – There are several types of digital forensics
tool. Therefore, to help investigators to choose suitable
tools, a recommendation system is needed. This
research type is development of mobile application
recommendation system. The development using User
Centered Design (UCD) method. The evaluation system
uses the Blackbox method and the User Acceptance
Test (UAT) method. From the results, it is concluded
that the application is useful, easy to use, and easy to
learn by users. As for usability testing, it was found
that the users found it very helpful to operate, which
was 28 students with a margin of error of 5%.
Keywords – digital forensics, tool selection, mobile
application, user-centered design.
1. Introduction
Digital forensics is a part of forensic science that
aims to find, recover, and investigate data contained
in digital devices such as computers, mobile phones,
tablets, network devices, storage media, and etc.
When conducting an investigation, investigators use
a tool such as an application to assist in collecting
data and analyze data, and to find digital data
evidence.
DOI:10.18421/SAR53-07
https://doi.org/10.18421/SAR53-07
Correspondingauthor:ErikaRamadhani,
DepartmentofInformatics,UniversitasIslamIndonesia,
JalanK
aliurangKm14.5,Sleman,Indonesia
Email:
Received:16July2022.
Revised:17September2022.
Accepted:23September2022.
Published:27September2022.
© 2022 Erika Ramadhani & Agrian Persada
Gama;
publishedby UIKTEN. This work is licensed under
the Creative Commons Attribution‐NonCommercial‐
NoDerivs3.0License.
The article is published with Open Access at
www.sarjournal.com
The data evidence usually is used in the court of
law. In the process of investigation, forensics has
certain procedures in its handling. One of a very
important procedure is the selection of tools in the
investigation process.
Investigator has to choose the appropriate tools to
be used in the process of digital forensic
investigation. Therefore, it takes the ability to
quickly select and evaluate the tools to be used [1],
[2], [3].
To get a computerized function, an expert system-
based application is needed. In this case, the expert
system serves as a substitute for someone who is an
expert in the field of forensics. There have been
several studies that have tried to design systems for
recommendations for selecting tools in digital
forensics investigations. Paper [4] designs an
investigation tool selection system by utilizing a
web-based expert system. The basis for selecting
tools in the digital forensics field is based on a rule-
based expert system using the forward chaining
method. In terms of user experience (UX) the
website created has a lot of disadvantages because it
is not responsive, so it is not comfortable to use on
the mobile device. Therefore, this can be facilitated
with the help of a mobile application, so there is no
need to use the internet, but require user to download
update regularly. The mobility of mobile applications
is also one of the main factors in improving the
ability to handle tasks and activities on the go, so that
users simply download the application on their
smartphone and can access the tool selection feature
easily without having to type in the website url and
use a website that is not responsive [5], [6], [7].
In this paper, we develop the existing website for
the selection tools that was made into a mobile
device-based application. The tools recommendation
system was made according to a website based for
accessing data or information. The design is carried
out with using the UCD method. UCD is a design
philosophy that puts the user at the center of a
process system development [8], [9]. The result of
the paper is a mobile application design model that

SARJournal.Volume5,Issue3,Pages159‐165,ISSN2619‐9955,DOI:10.18421/SAR53‐07September2022.
160SARJournal–Volume5/Number3/2022.
can be better used by digital forensics students.
According to the results of blackbox testing, it can be
concluded that all features are successful, while the
UAT test obtained an average value of 4.1 out of 5
using a Likert scale. From the average results, it can
be concluded that the application made useful, easy
to use, and easy to learn by users. As for usability
testing, it was found that the users found it very
helpful to operate, which was 28 students with a
margin of error of 5%.
2. Literature Review
The related research tries to design an investigation
tool selection system with utilizing a website-based
expert system [4]. The basis of the selection of tools
in the field of digital forensics in research is based on
a rule-based expert system using forward chaining
method. The results of these studies can help users in
choosing tools the right one based on the
functionality and characteristics. There is the
weakness in this paper research; it is that in terms of
user experience. It can still be researched and further
developed to make it easier for users. Therefore,
from the results of the analysis a solution was
obtained, namely the development of applications
into mobile version using the UCD. The website at
resolution mobile devices can be seen in Figure 1.
From Figure 1 it can be concluded that the website
above has shortcomings in terms of flexibility of
component layout or website layout (responsiveness)
which can result in users do not feel at home or less
comfortable when using the web. By setting a user as
the center of the design, design process is expected to
make the user experience appropriate to the wishes of
the user.
Figure 1. Website of expert system for selection tool in
digital forensics investigation
In this research, a topology is developed, which is
commonly used to help digital forensic examiner in
tool selection. The designated tool is a commercial
tool as well as open source. The output of this
research is a collection of tool characteristics that can
be used as selection criteria [10]. Tool selection
characteristics are obtained from distributing
questionnaires to digital forensic experts. The results
obtained from the results of the questionnaire were
used in this study simultaneously with the application
functionality type as a parameter to determine the
tools that match to investigator.
3. Method
In this paper we use UCD as a method to design
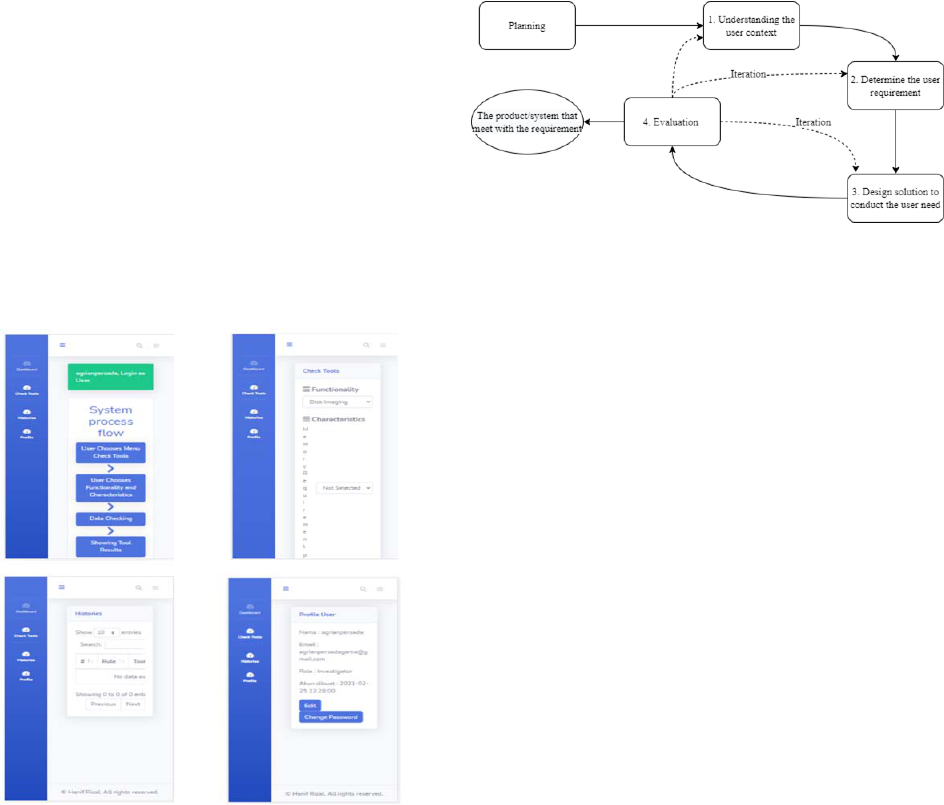
the system. The stages in UCD are depicted in Figure
2. The stages consist of: (1) understanding the user
context, (2) determine the user requirement, (3)
design solution, and (4) evaluation. Planning is the
first step of the process in the designing that focus on
the user. The output of the stage is the system that
meet to the user requirement.
Figure 2. UCD process
3.1. Planning
In the planning process we have to hold
discussions with people who will work on the
project, to get a commitment that the process project
development is user-centered or user. That means
that the project will have the time and tasks to engage
users or users in the beginning and end of the process
or where they are needed. People who are working
on the project should know very well about this
method through literature studies, training or
seminars [11].
3.2. Understanding the User’s Context
In the stage of understanding the user’s context,
there is identification of digital forensics students
who will later use this app. It aims to explain why
and under what conditions students use the
application. The problem that arises is difficulty of
the user to determine or match what tools will be
used in solving a case. It takes a long time because

SARJournal.Volume5,Issue3,Pages159‐165,ISSN2619‐9955,DOI:10.18421/SAR53‐07September2022.
SARJournal–Volume5/Number3/2022.161
they have to match the tools one by one with the case
that the user is currently handling this. With the
website, it is still less effective in helping users,
because when matching tools one has to access it
through the website. In addition, based on the results
of usability tests of investigators by previous web-
based research concluded that some parts of the
system display are not in accordance with the user
experience, so that the problem regarding system
interface design is an important issue that will try to
solve with the design and manufacture of this mobile
application.
After analyzing the problem, the next thing to do is
to determine who have this problem. From the
problem, it is assumed that the investigator or
students are those who have this problem. This is
because the website-based system is previously also
built with the main user base being students and
digital experts for forensics. This mobile application
has no features for experts so that investigators/users
are the people most likely to use this mobile
application.
3.3. Determine the User’s Requirement
On the determining user’s requirement, we
determine what functionality and characteristics are
needed by students. User personas are formed and
grouped according to predetermined characters
previously.
The objective is to focus more on designing the
system in order to create real user needs. Users or
students are obtained from the results of user analysis
and persona selection that is determined through
interviews. There are two personas selected from
digital forensic students who are studying their field
of study.
Furthermore, the data in the form of goals and
frustrations above are used as a reference in
application prototyping. The difficulties encountered
by users are in terms of the layout of the system is
still disorganized well, so it is not comfortable to use.
3.4. Design the Solution to Conduct the User’s
Need
3.4.1. Use Case Diagram
Use case diagram is made accordingly with the
goals by the personas. Use case is used to find out
what an actor can do in the application, which
describes the interaction relationship between the
system and the actor. Use case can describe the type
of interaction between the user of the system and the
system. The use case diagram of the system can be
seen in Figure 3. The component of use case diagram
is system, actor, and use case. A system is depicted
in the form of a square. Its function is to limit use
cases with interactions from outside the system.
Figure 3. Use case diagram
The actor of the system is an investigator that has
the limitation of access in the system. The limitation
is that the investigator can only do process register,
login, checking the popular tool in the home screen,
get recommendation for the investigation tool,
manage history, and manage profile. The explanation
is as follows:
1. User: people who can access or use the
application, from logging into the application to
take actions on applications such as select the
tool and check the history.
2. Register: register is the first step taken by the
user when he does not have access to the
application. Register uses personal data into the
application for identification.
3. Login: after getting an account, the user has to
login in order to access various features of the
application.
4. Selection: the user’s activity to select the tool for
a recommendation. The user can select the tool
according to the functionality and character of
the tool.
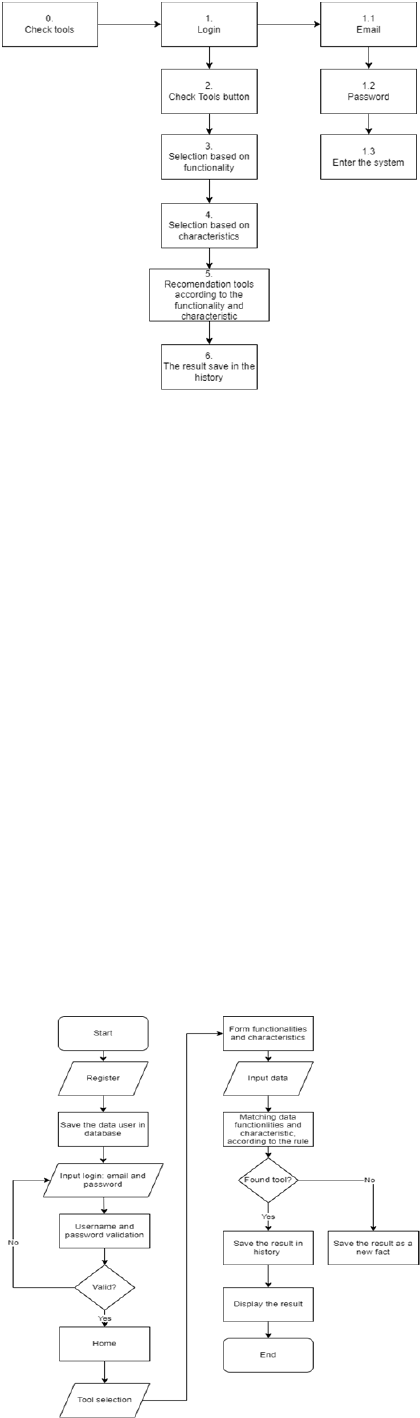
3.4.2. Hierarchical Task Analysis (HTA)
HTA is a method that details what work steps are
needed to achieve a goal. The form of HTA is a
breakdown tree with several levels, where the lower
level will explain the level above it. Level 0 is the
goal to be achieved. Level 1 is the steps that have to
be taken to achieve the goal. Level 2 details the steps
at level 1, and so on until the most detailed steps
cannot be broken down anymore.

SARJournal.Volume5,Issue3,Pages159‐165,ISSN2619‐9955,DOI:10.18421/SAR53‐07September2022.
162SARJournal–Volume5/Number3/2022.
Figure 4. HTA of the application
The output of HTA is a hierarchy of tasks and sub-
tasks as well as plans describing in what terms the
demand and under what conditions the sub-tasks are
carried out. Figure 4 describes the steps to find tools
according to the functionality and characteristics
result in suitable tools with the case being worked on
by the user.
3.4.3. Flowchart
A diagram describes the process flow of an
application. In building application, flowcharts play
an important role in translating the running process
of application so that it is easier to understand.
Flowchart plays an important role in deciding a step
or functionality of a programming project that
involves many people at once. In addition, using a
process flow chart from a program will be clearer,
concise, and reduce the possibility for
misinterpretation. The use of flowcharts in
programming is also a great way to connect technical
and non-technical requirements. The flowchart of the
application is depicted in Figure 5.
Figure 5. Flowchart user
3.4.4. Wireframe
Wireframe is formed according to the needs of
personas and HTA. Personas have goals which will
be used as a reference in the wireframe. Wireframe is
a framework or blueprint in UX Design that becomes
a visual representation of the structure of a website or
application. To understand wireframes simply, one
can imagine the process of making a house. Before
applying paint and placing furniture, an architect
needs to draw a floor plan. He needs to make sure the
space in the house is functioning properly and in
accordance with the expectations of its occupants.
In this illustration the floor plan can be thought of
as a wireframe when building a website. One needs
to create a wireframe before entering all the elements
and elements that support the interface of a website.
The wireframing process itself is usually carried out
during the exploration phase of the product life cycle.
During this phase, the designer will typically
examine product scope, collaborate on ideas, and
identify business requirements.
The wireframe itself will be shaped like a simple
black and white layout without specific colors, fonts,
logos or other design elements. There are at least 3
main elements that usually exist in a wireframe,
namely: (1) Design information consists of the main
information such as the structure and the layout of
the application, (2) Design navigation made the
navigation to increase the experience of user, and (3)
Design interface which gives the visualization and
user description. The main purpose of a wireframe is
to illustrate the hierarchy, website structure and
interface elements that will exist and be populated
during site development.
In this stage we focus on the page of check tool.
Home page check tools display the functionality of
the tools which will be used later by
investigator/user. On the second page, check tool
includes the characteristics of the tools which want to
be used by investigators/users, because each tool has
different characteristics.
3.4.5. API Design
In this stage we design the database and show how
to retrieve the data and design the endpoint API.
Database is used for storage of each data used on
each processes in the system. The application retrieve
data from an existing database, has two stakeholders,
namely users and admins, but only chooses/takes one
of these classes and uses it in the applications
created.
API endpoint design fetches data from existing
database, API connects two different system scopes.
API endpoints are gateway to the entry of data that
will later connect the API and the mobile application
to be created. There are 13 endpoints created in this
application.

SARJournal.Volume5,Issue3,Pages159‐165,ISSN2619‐9955,DOI:10.18421/SAR53‐07September2022.
SARJournal–Volume5/Number3/2022.163
3.4.6. Application Evaluation Result (AER)
This stage is the stage used in testing the
smoothness of a program which has been made. In
this paper, the application testing uses the Usability
Testing method and Blackbox method.
User Acceptance Testing (UAT): UAT (User
Acceptance Testing) testing is a testing process by
users who intended to produce documents that are
used as evidence that the system developed can be
accepted or not by the user. If the test results are
acceptable deemed to meet the needs of the user, the
application can be implemented. Usability testing
needs to be done to find out in advance possible
obstacles usage when using the app and also to get
feedback from user.
Blackbox Testing: Blackbox testing is a software
testing technique that focuses on specifications
functionality of a software. Advantages of using the
blackbox testing method are: (1) Testers do not need
to learn about a particular programming language, (2)
Testing is done from the user’s point of view, and (3)
Programmers and testers depend on each other.
3.4.7. Prototype
This page is the main application page. The main
page design is made with minimize writing or
sentences and replace with images. The Check Tools
page matches the case being handled by the user by
incorporating functionality and characteristics
according to predetermined rules by experts which
can be seen in Figure 6.
Figure 6. Check tools page
4. Results
4.1. Mobile Application for Tool Selection in
Digital Forensics
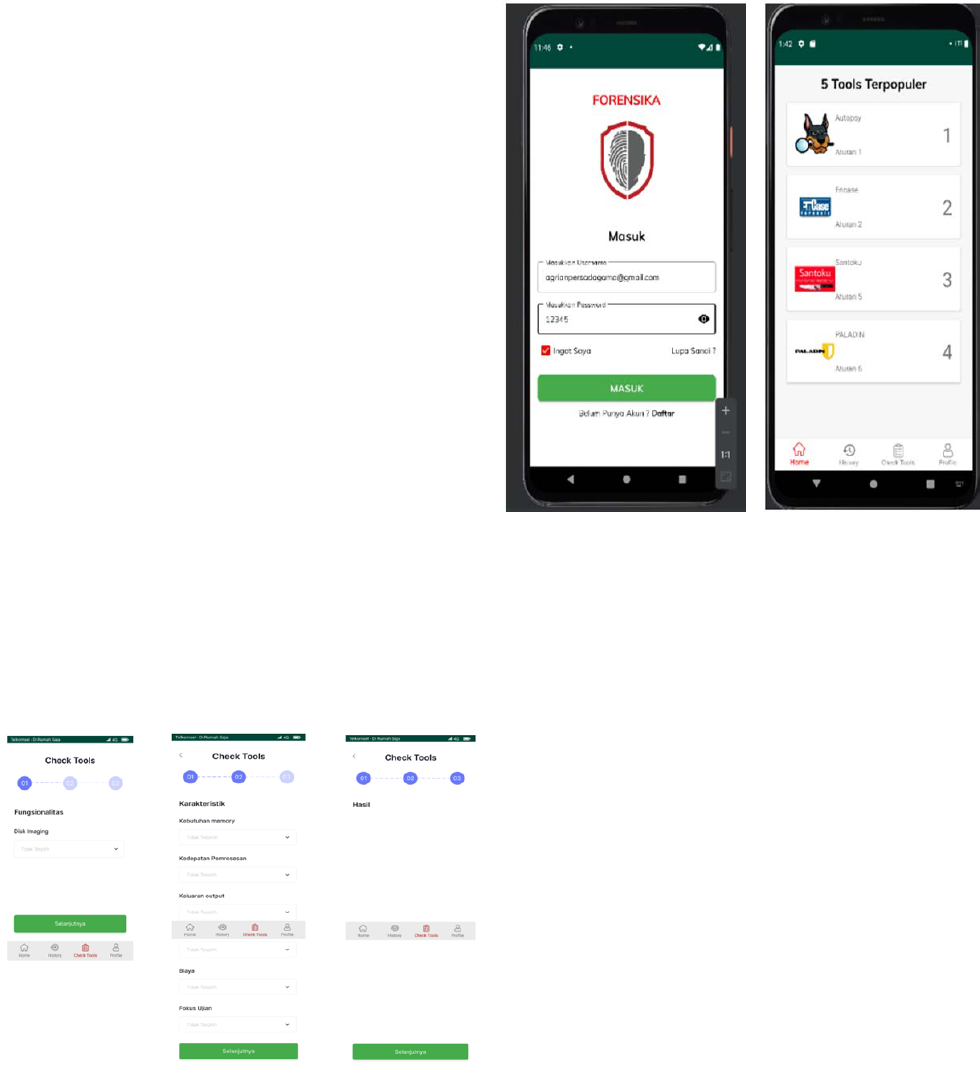
The login and dashboard page can be seen in
Figure 7 and Figure 8. The login page is the page
used by the user when using this features contained
in the system. User has to enter email and password.
Then, the system performs the authentication
process. If the data is appropriate then it will be
directed to the user’s home page.
Figure 7. Login page
Figure 8.
Home/dashboard page
The dashboard/Home page is the main system page
that can be accessed after log in. Home has 5 most
popular tools obtained from the most number of tools
often searched for when users perform Check Tools.
Thus, each user has one top search app. Then to get
the final result of 5 most popular app which can be
seen by all users hence top app of all users are
regrouped, counted and sorted by the top 5 tools.
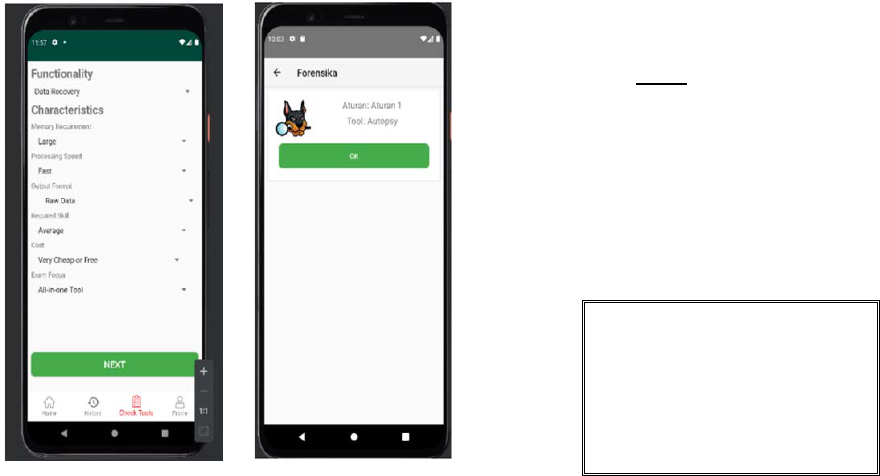
The Check Tools page is a feature that users use to
make decision in digital forensic investigation tools.
On this page there is a layout change during
implementation program with the initial design,
namely when filling out the functionality and
characteristics form. On the initial design, two forms
were separated into two different pages, but during
implementation the designs are combined into one.
This is because there are still a lot of free space if the
two are not combined, resulting in a waste of space.
This feature can be used if admin or expert has
added functionality data, characteristics, applications
and rules. To select tools, users are required to fill
out a form in the form of functionality and
characteristics according to the rules that have been
set by experts and not may be blank or not selected
for its functionality and characteristics. Check tools
page can be seen in Figure 9.

SARJournal.Volume5,Issue3,Pages159‐165,ISSN2619‐9955,DOI:10.18421/SAR53‐07September2022.
164SARJournal–Volume5/Number3/2022.
Figure 9. Check tools page
Figure 10. The result page
After the user fills out the form, the system will
check the user data with the data from the rules in the
system. If it is successful, the system will display
data in the form of a description of the application,
the name of the application, and the characteristics
and functionality of the application. Successful
results can be seen in Figure 10.
The data from the selection of tools is directly
saved into the user history page. If the results are not
found then it will save as a new fact. If the
functionality data and the characteristics do not
match, the system will display the “do not match”
result.
4.2. Application Evaluation Results (AER)
4.2.1. Usability Testing
Usability testing on application uses the Nielsen
model in which the method used is user testing.
Indicators of usability success in application of
appropriate digital forensic tools has five aspects or
indicators, namely learnability, memorability,
efficiency, error, and satisfaction. Each indicator is
explained in the section on filling out the
questionnaire. Then, the method asks respondents to
do testing on the application, which are then given
questions in a questionnaire. User testing is carried
out in the form of observation and testing of the
application.
To get good usability test results, it is necessary to
calculate the number of sample to the existing
population. In this paper, it is known that the
population used all active graduate students who
focus on the field of Digital Forensics, namely as
many as 30 students. To get the right number of
samples (n) from the population (N), Slovin’s
formula is used with a margin of error (e) of 5% as in
equation (1).
𝜂
(1)
From the results of calculations using equation (1)
above, the number of samples obtained is used are as
many as 28 students out of a total of 30 with a
margin of error of 5%. The recap for the results of
filling out the questionnaire can be seen in Table 1.
Table 1. User questionnaire results
No Indicator Score
1 Learnability 4.13
2 Memorability 3.93
3 Efficiency 4.13
4 Error 3.73
5 Satisfaction 4.22
6 Usability 4.25
4.2.2. Blackbox Testing
Black box testing focuses on the functional
requirements of the software, based on the
requirements specification of the software. In this
paper, black box is a test that is carried out only by
observing the results of execution going through the
test data and checking the functionality of the API.
Black box testing performs tests without detailed
knowledge of internal structures of the system or
component being tested. It is also known as
behavioral testing, specification-based testing,
input/output testing or functional testing. With this
blackbox testing, it is hoped that if there are any
errors in the application they can be immediately
identified as early as possible. In this paper there are
thirteen test scenarios, the results show that each
scenario went well with no errors.
5. Conclusion
The UCD method can contribute to a design that is
interactive and according to user’s needs. UCD
begins by conducting a problem analysis and focuses
on user analysis. After that, the design is carried out
from the wireframe stage to the prototype. Finally, an
evaluation of the design is carried out so that the
design can be more optimal.
The level of system convenience is measured
based on the results of usability testing and obtained
an average value of 4.1 out of 5 using a Likert scale.
From the average result it can be concluded that the
application made is useful, easy to use, and easy
learned by users. In addition, from usability testing, it
was found that users felt very helpful in choosing the
tools to be used, which is 28 students with a margin
of error of 5%.

SARJournal.Volume5,Issue3,Pages159‐165,ISSN2619‐9955,DOI:10.18421/SAR53‐07September2022.
SARJournal–Volume5/Number3/2022.165
References
[1]. Antwi-Boasiako, A., & Venter, H. (2017, January). A
model for digital evidence admissibility assessment.
In IFIP International Conference on Digital
Forensics (pp. 23-38). Springer, Cham.
[2]. Arshad, H., Jantan, A. B., & Abiodun, O. I. (2018).
Digital forensics: review of issues in scientific
validation of digital evidence. Journal of Information
Processing Systems, 14(2), 346-376.
[3]. Ćosić, J., Ćosić, Z., & Bača, M. (2011). An
ontological approach to study and manage digital
chain of custody of digital evidence. Journal of
Information and Organizational Sciences, 35(1), 1-13.
[4]. Ramadhani, E., Pratama, H. R., & Wahyuni, E. G.
(2021, June). Web-based expert system to determine
digital forensics tool using rule-based reasoning
approach. In Journal of Physics: Conference
Series (Vol. 1918, No. 4, p. 042003). IOP Publishing.
doi: 10.1088/1742-6596/1918/4/042003.
[5]. Lu, J., Liu, C., & Wei, J. (2017). How important are
enjoyment and mobility for mobile
applications?. Journal of Computer Information
Systems, 57(1), 1-12.
[6]. Truong, D. (2014). How To Design a Mobile
Application to Enhance Teaching and
Learning?. International Journal of Emerging
Technologies in Learning (iJET), 9(3), 4-11.
[7]. Nurbekova, Z., Grinshkun, V., Aimicheva, G.,
Nurbekov, B., & Tuenbaeva, K. (2020). Project-based
learning approach for teaching mobile application
development using visualization
technology. International Journal of Emerging
Technologies in Learning (iJET), 15(8), 130-143.
doi: 10.3991/ijet.v15i08.12335.
[8]. Djamaluddin, R., Priyadi, Y., & Darwiyanto, E.
(2022, January). User-Centered Design to Improve
Personal Development In Comic Application. In 2022
IEEE 12th Annual Computing and Communication
Workshop and Conference (CCWC) (pp. 0966-0973).
IEEE.
[9]. Li, P., & Li, C. (2020). A four-in-one teaching model
for fundamental nursing based on UCD
theory. International Journal of Emerging
Technologies in Learning (iJET), 15(15), 188-201.
[10]. J. Richard “Rick” Kiper. (2018). Pick a Tool, the
Right Tool: Developing a Practical Typology for
Selecting Digital Forensics ToolsSANS Institute:
Reading Room - Tools. Retrieved from:
https://www.sans.org/reading-
room/whitepapers/tools/paper/38345
[accessed: 02 June 2022].
[11]. ISO - ISO 9241-210:2019 - Ergonomics of human-
system interaction — Part 210: Human-centred
design for interactive systems.
Retrieved from:
https://www.iso.org/standard/77520.html
[accessed 25 April 2022].
